Blog in org mode with ox-hugo and github pages
- Setup ox-hugo
- Create a new github repo via web front-end
- Clone the new repository
- Setup Hugo in our new repository
- Create the new hugo site
- Download a theme and add it as git sub-module
- Create the org content folder
- Create a minimal org file / web page
- Start the hugo server
- Browse to our local site
- Export our org file to hugo
- Note how hugo immediately rebuilds the site
- Check the browser
- Recheck what has been created
- Publish to Github pages
- Visit https://RidaAyed.github.io
- What about speed?
- Using prodigy for hugo auto build on saving the org file
Setup ox-hugo
https://ox-hugo.scripter.co/doc/usage/
Add these lines to .spacemacs
dotspacemacs-additional-packages '(
ox-hugo)(defun dotspacemacs/user-config ()
(use-package ox-hugo
:ensure t ;Auto-install the package from Melpa (optional)
:after ox))Create a new github repo via web front-end
- Login to https://github.com/new
- Enter RidaAyed.github.io
- Leave other fields
Clone the new repository
m-x magit-clone- git@github.com:RidaAyed/RidaAyed.github.io.git
RET
Setup Hugo in our new repository
Create the new hugo site
https://www.kengrimes.com/ox-hugo-tutorial/
hugo new site --force /home/ra/RidaAyed.github.ioDownload a theme and add it as git sub-module
https://gohugo.io/getting-started/quick-start/#step-3-add-a-theme
cd /home/ra/RidaAyed.github.io
git submodule add https://github.com/budparr/gohugo-theme-ananke.git themes/anankeCheck our current config.toml
cat /home/ra/src/RidaAyed.github.io/config.tomlAdd the Ananke theme to our config.toml
cd /home/ra/RidaAyed.github.io
echo 'theme = "ananke"' >> config.tomlRecheck our current config.toml
cat /home/ra/src/RidaAyed.github.io/config.tomlCreate the org content folder
cd /home/ra/RidaAyed.github.io
mkdir content-orgCreate a minimal 1 org file / web page
#+hugo_base_dir: must be followed by two dots .. since our file resides in the subfolder org-content
|
|
Start the hugo server
cd /home/ra/RidaAyed.github.io
hugo server -D --navigateToChanged
Figure 1: Screenshot - $ hugo
Browse to our local site
Visit http://localhost:1313/

Figure 2: Screenshot - localhost
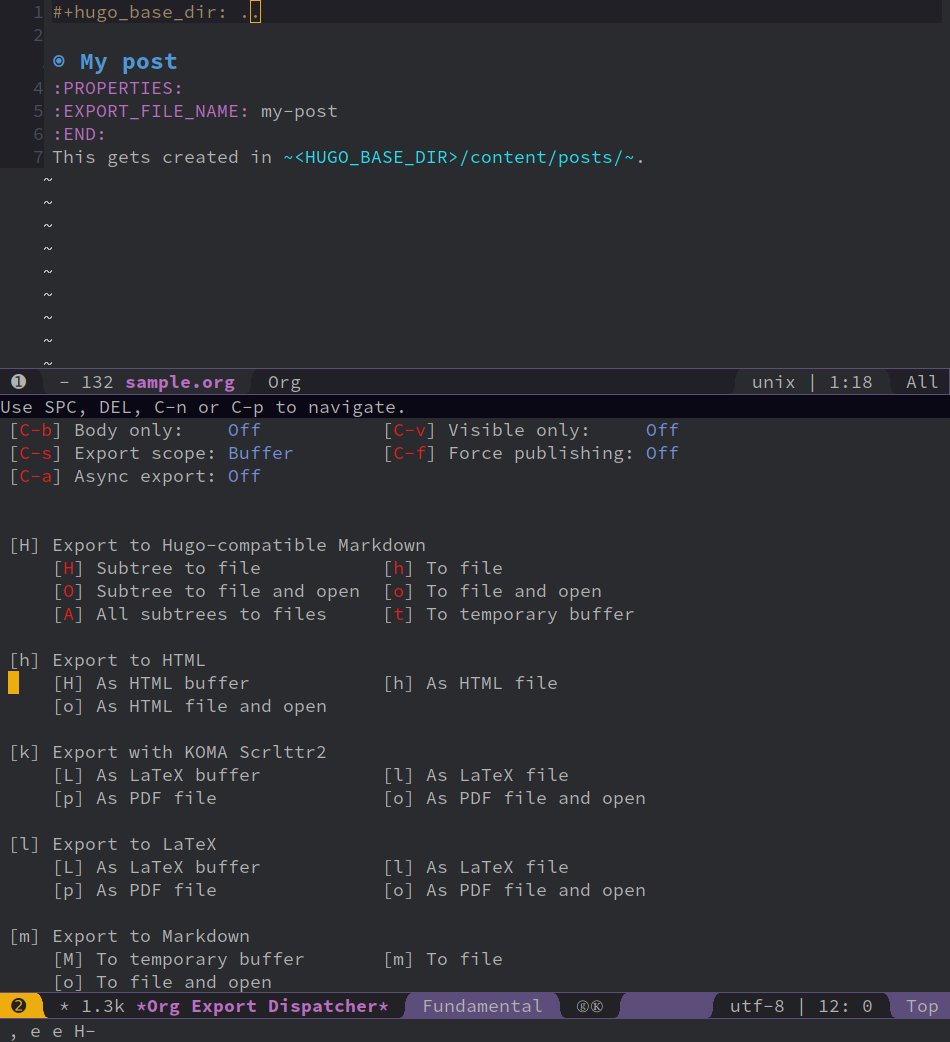
Export our org file to hugo
M-x org-export-dispatch

Figure 3: Screenshot - org-export-dispatch
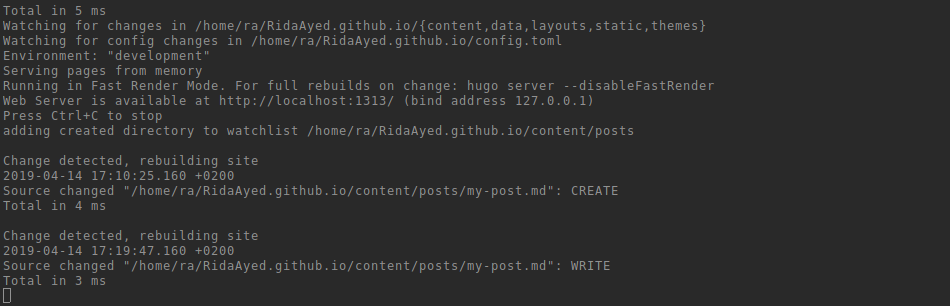
Note how hugo immediately rebuilds the site

Figure 4: Screenshot - Hugo instant rebuilding changes
Remark: The second change was due to adding the second dot as mentioned here
Check the browser

Figure 5: Screenshot - Revisiting localhost
Recheck what has been created
tree /home/ra/RidaAyed.github.io -D -L 2/home/ra/RidaAyed.github.io [error opening dir]
0 directories, 0 filesPublish to Github pages
In case you followed
https://gohugo.io/hosting-and-deployment/hosting-on-github/#step-by-step-instructions.
I missed the /public folder from step 4.
The public folder will not be created, if $ hugo is executed with the
server option. Simply run $ hugo as shown at line 2:
|
|
Following the next step from the step by step instruction
cd /home/ra/RidaAyed.github.io
git submodule add -b master git@github.com:RidaAyed/RidaAyed.github.io.git publicBy not following the step-by-step instructions whom propose creating two repositories results in
Cloning into '/home/ra/src/RidaAyed.github.io/public'...
warning: You appear to have cloned an empty repository.
fatal: 'origin/master' is not a commit and a branch 'master' cannot be created from itLet’s create another git branch
cd /home/ra/RidaAyed.github.io
git checkout -b sourceTrying again
cd /home/ra/RidaAyed.github.io
git submodule add -b master git@github.com:RidaAyed/RidaAyed.github.io.git publicBetter
Adding existing repo at 'RidaAyed.github.io/public' to the indexCreate a script deploy.sh to deploy and publish to github
echo -e "\033[0;32mDeploying updates to GitHub...\033[0m"
# Build the project.
hugo # if using a theme, replace with `hugo -t <YOURTHEME>`
# Go To Public folder
cd public
# Add changes to git.
git add .
# Commit changes.
msg="rebuilding site `date`"
if [ $# -eq 1 ]
then msg="$1"
fi
git commit -S --message "$msg"
# Push source and build repos.
git push origin master
# Come Back up to the Project Root
cd ..sudo chmod +x /home/ra/src/RidaAyed.github.io/deploy.shcd /home/ra/RidaAyed.github.io
./deploy.shVisit https://ridaayed.github.io

Figure 6: Screenshot - https://ridaayed.github.io
What about speed?

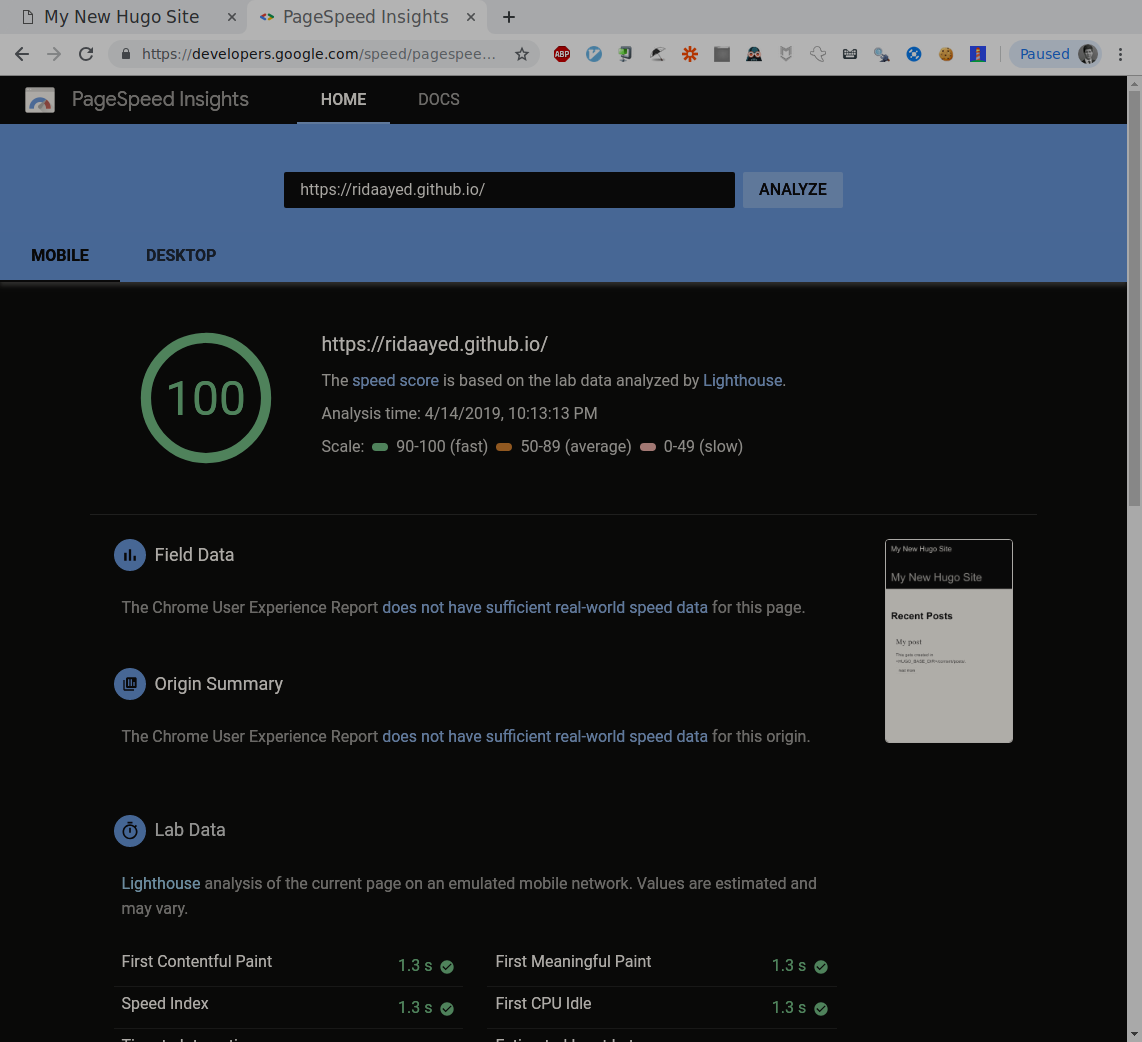
Figure 7: Screenshot - of PageSpeedInsights
Using prodigy for hugo auto build on saving the org file
Since you’re lazy and event don’t want to bother to Start the hugo server , you’ll delegate this to prodigy:
- Add the
prodigy2layer - Add this section at the end of
.spacemacs:
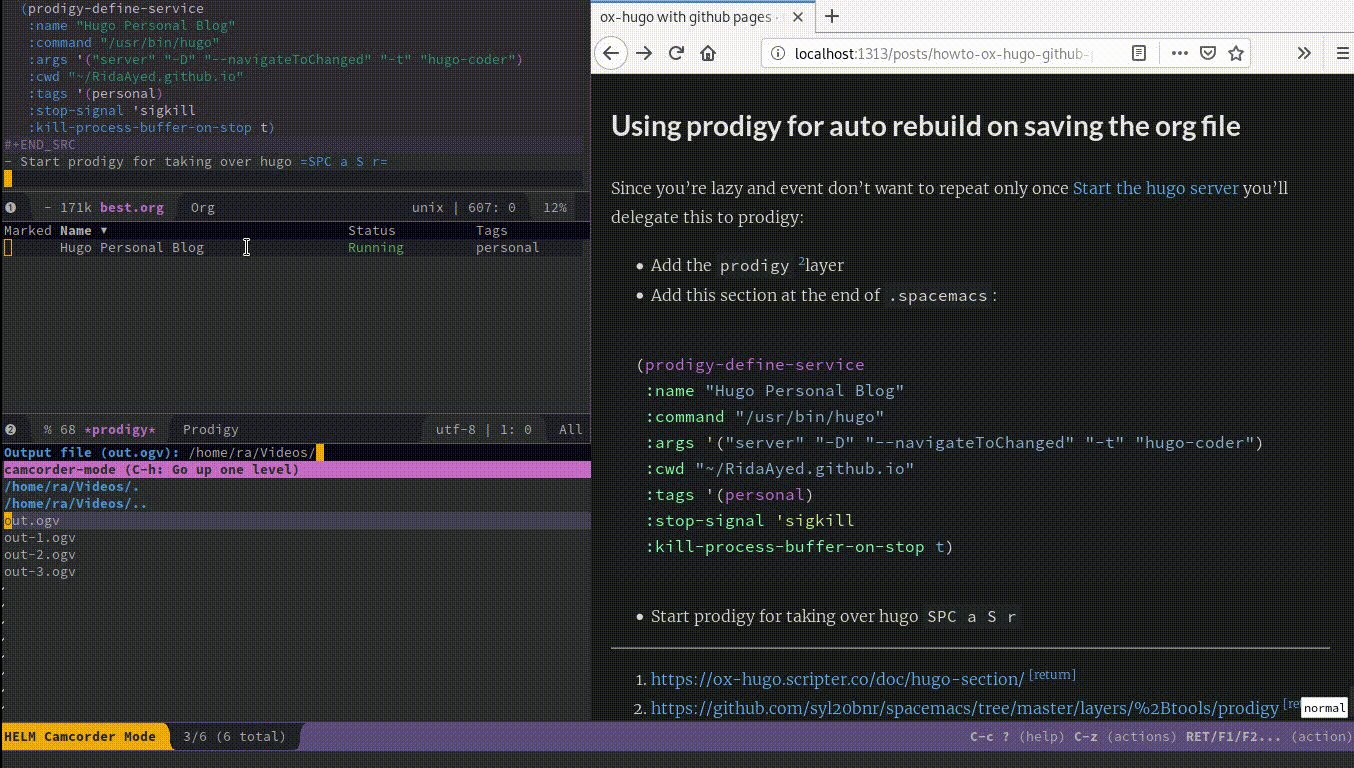
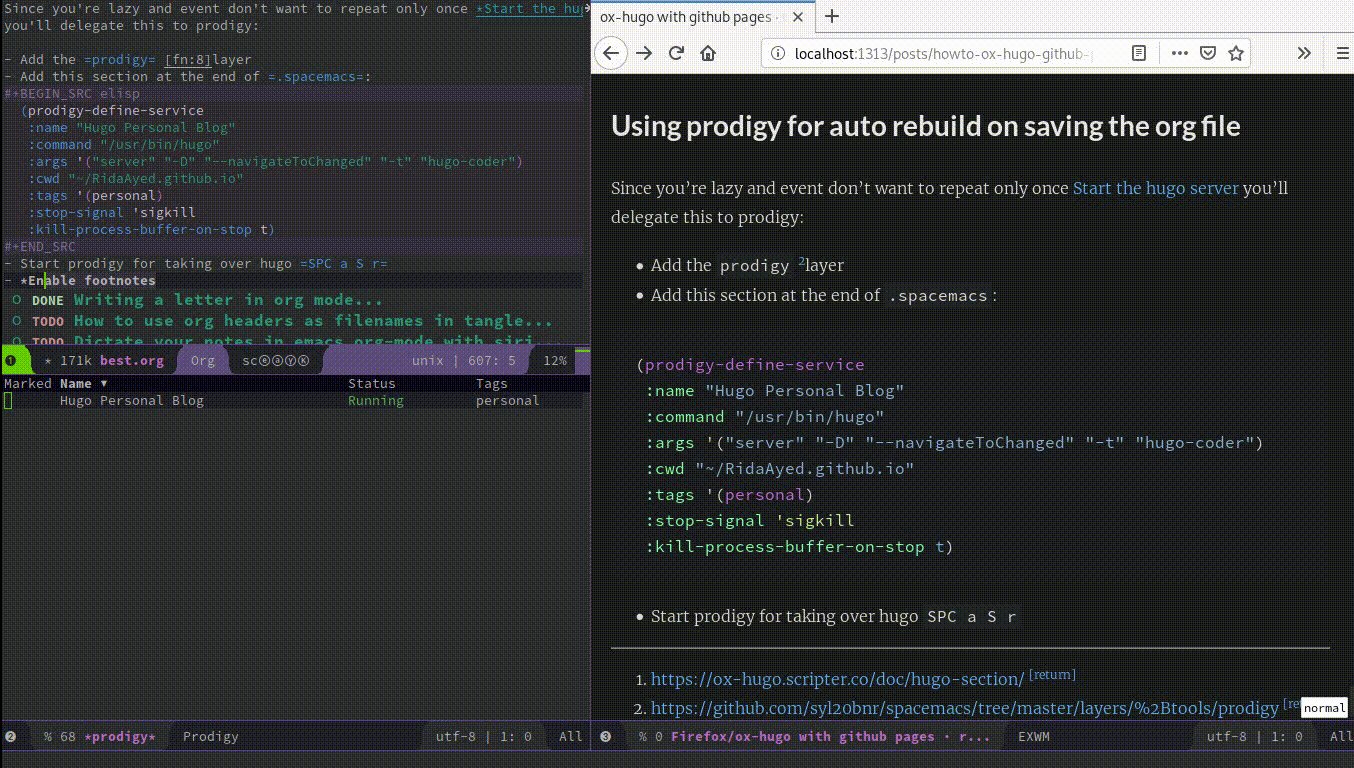
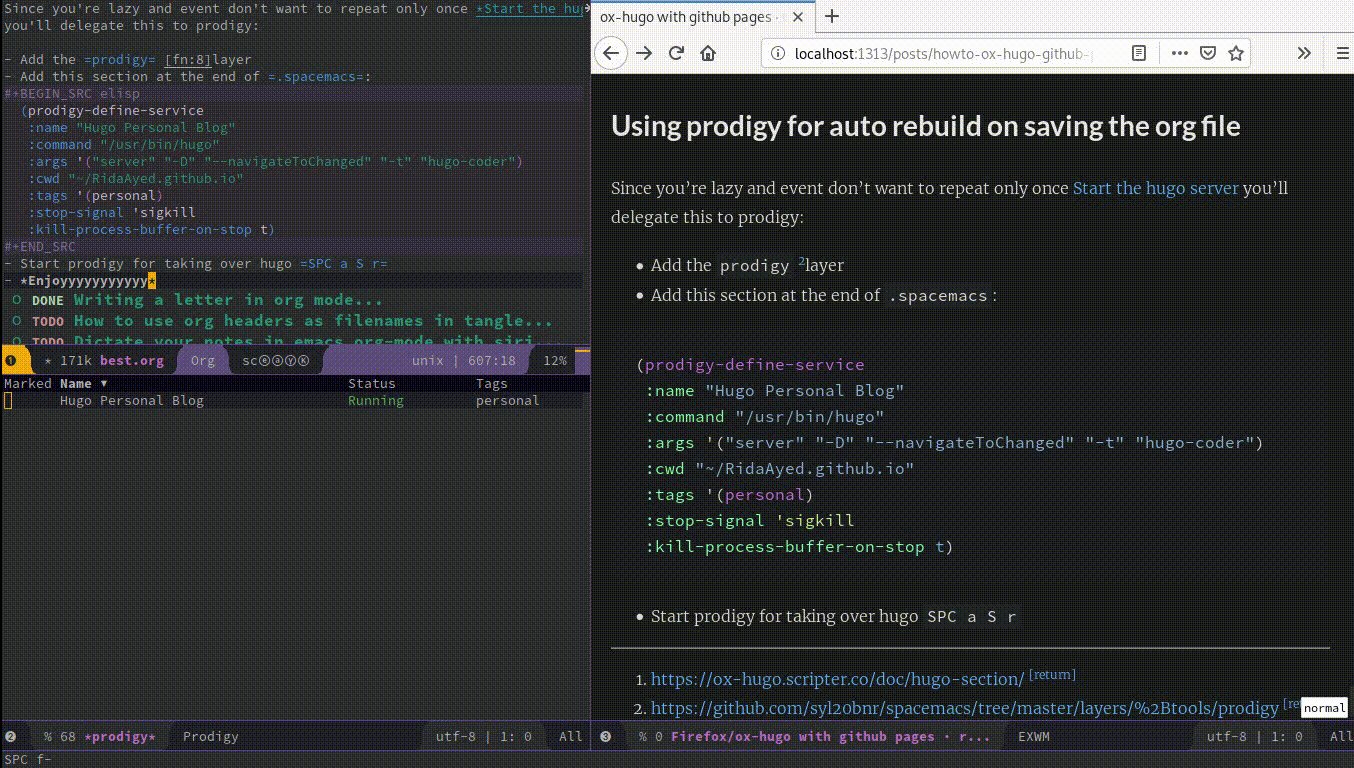
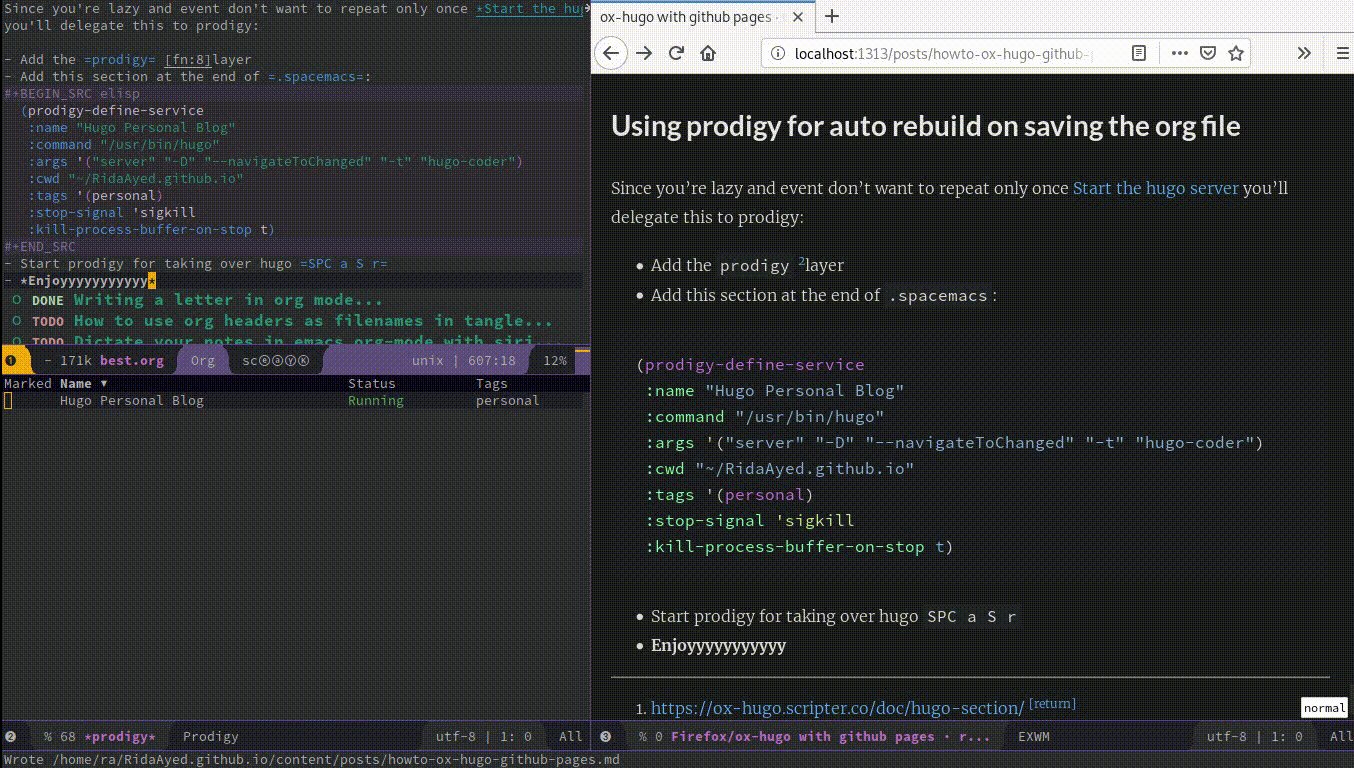
(prodigy-define-service
:name "Hugo Personal Blog"
:command "/usr/bin/hugo"
:args '("server" "-D" "--navigateToChanged" "-t" "hugo-coder")
:cwd "~/RidaAyed.github.io"
:tags '(personal)
:stop-signal 'sigkill
:kill-process-buffer-on-stop t)- Start prodigy to take over hugo
SPC a t pand hitron Hugo Personal Blog